9. Styler
Styler is custom functionaly we've built so you can easily change the styling of the theme to suit your needs. When you're logged in as the administrator you will see this in the top left corner ( image below ) on any page.

To activate it simply click on it and it will change into ( image below ).

It's now in active state and when you hover over an element that can be change you will see a border around it ( image below ).

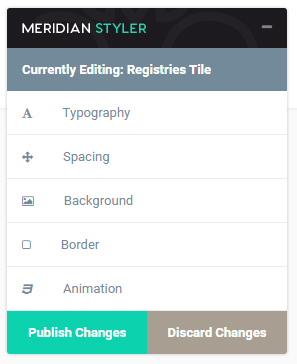
Clicking on any of those elements will show the options available for that element in the panel ( image below ).

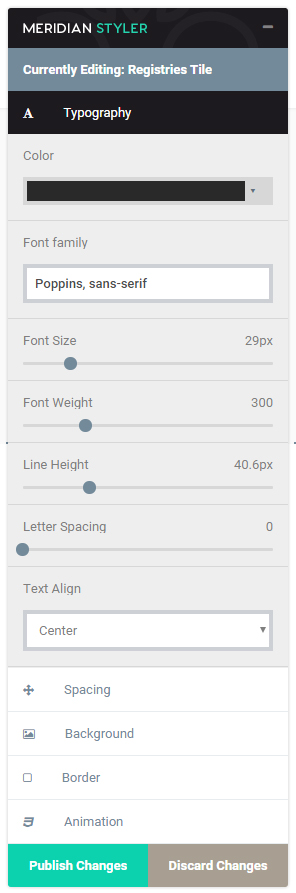
As you can see the optiona are separate into different sections:
- Typography ( font size, family, color... )
- Spacing ( margins and paddings )
- Background ( bg color )
- Border ( border radius )
- Animation ( CSS3 animations )
Clicking on any of the sections will show options for those section.

As you change options you will see the changes you make immediately.

At any time you can click on a different element to change it's styling properties.
Once done with changes simply press the Publish Changes button and that's it.
Or you can discard the changes by clicking the Discard Changes button. You will be given 2 options, to discard what you made this session or all changes you've made with it.
